Bundle analysis
Rsdoctor's bundle analysis
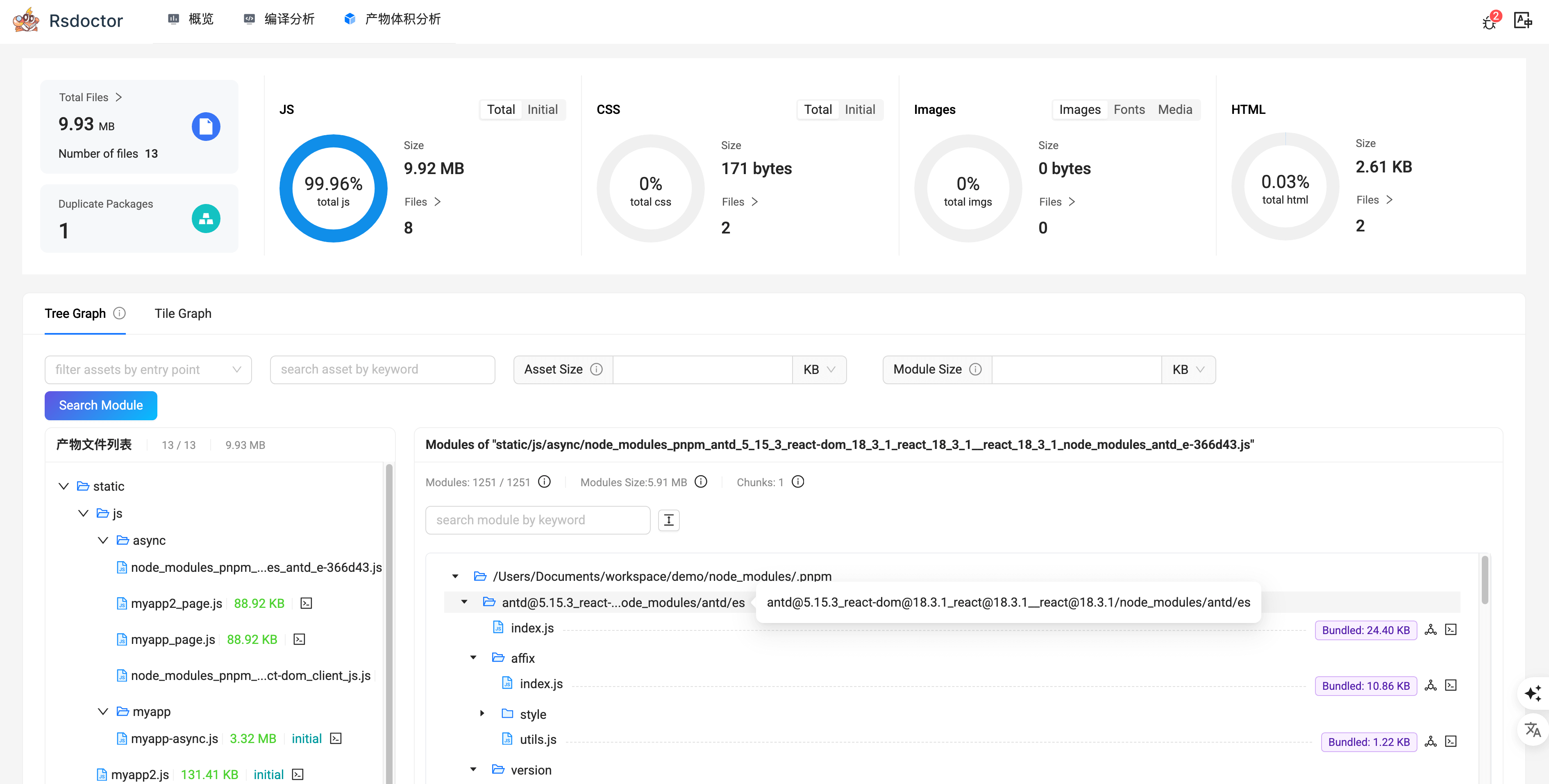
Rsdoctor provides the Bundle Size module, which is mainly used to analyze the information of the outputs of Rspack, including the size of resources, duplicate packages, and module reference relationships:
- Bundle Overview: Displays the total number and size of artifacts, as well as the number and size of each file type. It also shows the duplicate packages and their reference chains.
- Bundle Analysis Module: Analyzes the size and code information of the build artifacts' resources (Assets) and the included Modules. In this module, you can view the actual code size of modules after packaging in the Assets, as well as the original code or packaged code segments and module reference relationships.

Click on the "Bundle Size" option in the navigation bar to view the Bundle analysis report. You can see more details from this page: Bundle Size
Reduce duplicate dependencies
Bundle size optimization is an important part in production build because it directly affects the user experience of online users. In this document, we will introduce some common bundle size optimization methods in Rspack.
It is common for web projects to bundle multiple versions of third-party dependencies. Duplicate dependencies can lead to increased bundle size and slower build speed.
- Detect duplicate dependencies
You can use Rsdoctor to detect whether there are duplicate dependencies in the project. Rsdoctor will analyze during the build process, find any duplicate bundled dependencies and display them visually:

For more details, see Rsdoctor - Duplicate Dependency Problem.
bundle-stats and statoscope
You can also generate a stats.json file for further analysis with other bundle analysis tools like bundle-stats or statoscope:

