2024 年 8 月 28 日
Rspack 1.0 发布公告

Rspack 1.0 版本现已发布!
Rspack 是基于 Rust 编写的下一代 JavaScript 打包工具, 兼容 webpack 的 API 和生态,并提供 10 倍于 webpack 的构建性能。
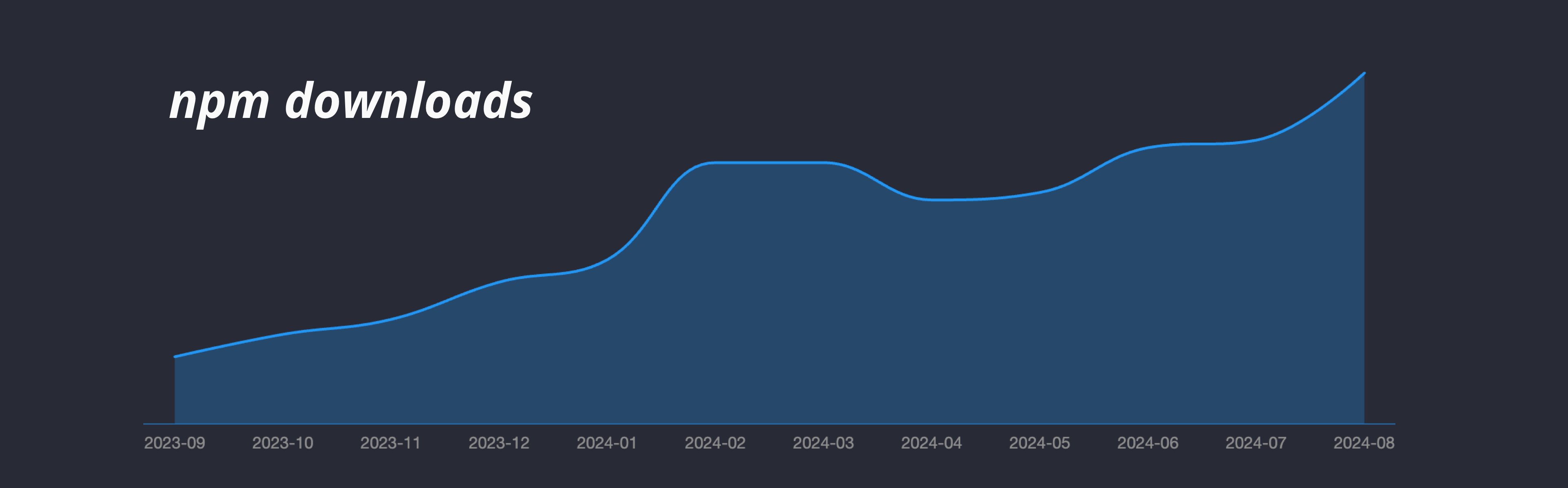
在 18 个月前,我们开源了 Rspack 0.1,并收到了大量来自社区的反馈和贡献。在这期间,170 位贡献者参与了 Rspack 开发,提交了超过 5000 个 pull request 和超过 2000 个 issues,帮助 Rspack 快速迭代了 80 个版本。同时,Rspack 的 npm 周下载量也突破了 10 万 🎉

今天,Rspack 终于到达了一个崭新的阶段 —— 1.0。这意味着 Rspack 已经达到生产稳定,覆盖了 webpack 绝大多数的 API 和功能,并已经做好支持更多用户的准备。
谁在使用 Rspack
自 Rspack 开源以来,已经有众多企业和开发者在生产环境使用 Rspack,Rspack 每周的 npm 下载量也突破了 10 万。

在字节跳动内部,Rspack 的周下载量超过 40 万,有超过 1000 个 Web 应用在使用 Rspack,包括 TikTok、抖音、飞书、Coze 等。这些项目接入 Rspack 后,显著改进了构建耗时和迭代效率。这也帮助我们发现了 Rspack 早期的一些设计问题,促使我们改进架构,在迁移成本、性能和灵活性等方面做好权衡。
我们也看到更多的企业级用户开始使用 Rspack,包括微软、Amazon、阿里巴巴、Intuit、Bit.dev、Discord 等等。我们很高兴 Rspack 能够帮助这些企业用户实现渐进式迁移,也期望未来与更多的企业和开发者建立合作和交流。

新特性
自 0.1 发布以来,Rspack 推出了诸多重要的功能和优化,包括:
更极致的性能
作为基于 Rust 实现的 Bundler,性能始终是 Rspack 的一个核心指标。从 Rspack 0.1 发布以来,我们对 Rspack 做了大量的性能改进,优化各个场景下的性能表现,并支持了 lazy compilation 等核心功能,以保障 Rspack 在大型项目中有更佳的性能。
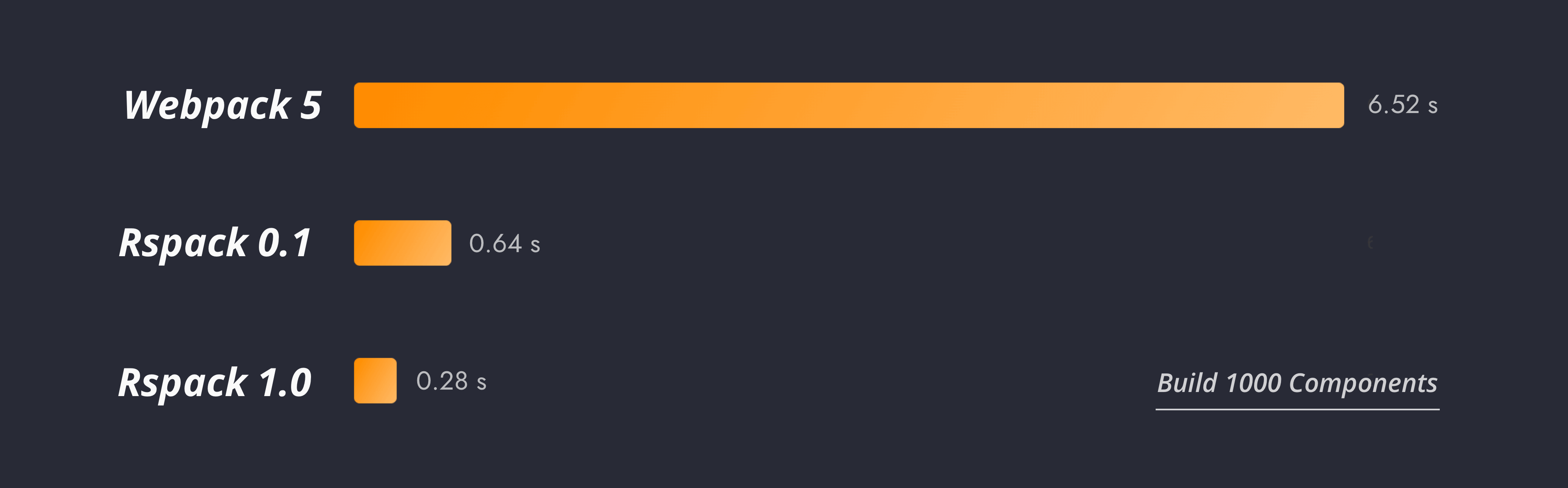
下图是 Rspack 0.1 与 Rspack 1.0 在 benchmark 中的 build 性能对比。可以看到,Rspack 在实现大量新特性的同时,也显著提升了构建性能:

值得注意的是,Rspack 当前的架构和代码实现仍有许多优化空间。在 1.0 发布后,我们计划继续将 Rspack 的性能提升数倍 🚀,从而更好地支持大型应用开发。
更好的兼容性
在 0.1 刚发布的时候,Rspack 尚未实现许多的 webpack API 和 Hooks,只能兼容有限的 webpack 插件和 loaders,这使我们需要 fork 一些社区库来适配 Rspack,例如早期的 @rspack/plugin-html、@rspack/plugin-minify 和 @rspack/plugin-node-polyfill。
随着 API 支持的日益完善,Rspack 适配了越来越多的 webpack 插件和 loaders。目前,Rspack 已经兼容了社区几乎所有的 loader。在下载量最高的 50 个 webpack 插件 中,80% 以上都可以在 Rspack 中使用,或是找到替代方案。
在此基础上,Rspack 支持了更多的库和框架,包括 React、Preact、Vue、Solid、Svelte、NestJS 等。我们也感谢社区众多插件的维护者主动适配 Rspack,如 unplugin 和 node-polyfill-webpack-plugin 等。这里尤其要感谢 Alexander Akait,他作为 webpack 的主要维护者之一,帮助我们支持了许多 webpack loaders 和插件。
我们也期望未来能够支持和创造更多的社区插件,使 webpack 和 Rspack 的生态更加繁荣。
更小的包体积
生产构建的包体积一直是 Rspack 最为关注的核心指标。自 0.1 发布以来,Rspack 逐步对齐了 webpack 的各个产物优化能力,实现了完整的 split chunks、tree shaking、scope hoisting、mangle exports 等重要特性。
当一个项目从 webpack 迁移到 Rspack 后,这些优化能够保障,在提升开发体验的同时,产物的包体积仍与 webpack 处于同一水平。在部分场景下,Rspack 的产物体积已经略优于 webpack。
例如,我们在一个真实的中型 web 应用中进行验证,与 Rspack 0.1 相比,Rspack 1.0 的产物体积从 6600KB 优化至 5900KB,与 webpack 持平。未来,Rspack 也会继续探索更先进的包体积优化方案。
支持模块联邦 2.0
Module Federation 是一种 Micro-Frontend 架构模式,在前端生态中得到广泛应用。Rspack 团队和 Module Federation 团队一起合作开发了 Module Federation 2.0。新版本提供了动态 TS 类型提示、Runtime 插件机制、devtools、平台部署协议等功能,使得 Module Federation 可以更好地支持基于微前端架构的大型应用。
此外,Rspack 也保留着对 Module Federation 1.0 的兼容和支持,使 webpack 项目能够更轻松地迁移。
稳定的 API 和新官网
在 1.0 中,我们改进了 configuration、JavaScript API、plugin API 的稳定性,这保证了上层的工具和框架能够更加轻松地与 Rspack 集成。同时,我们还完善了官网的指南和 API 文档。
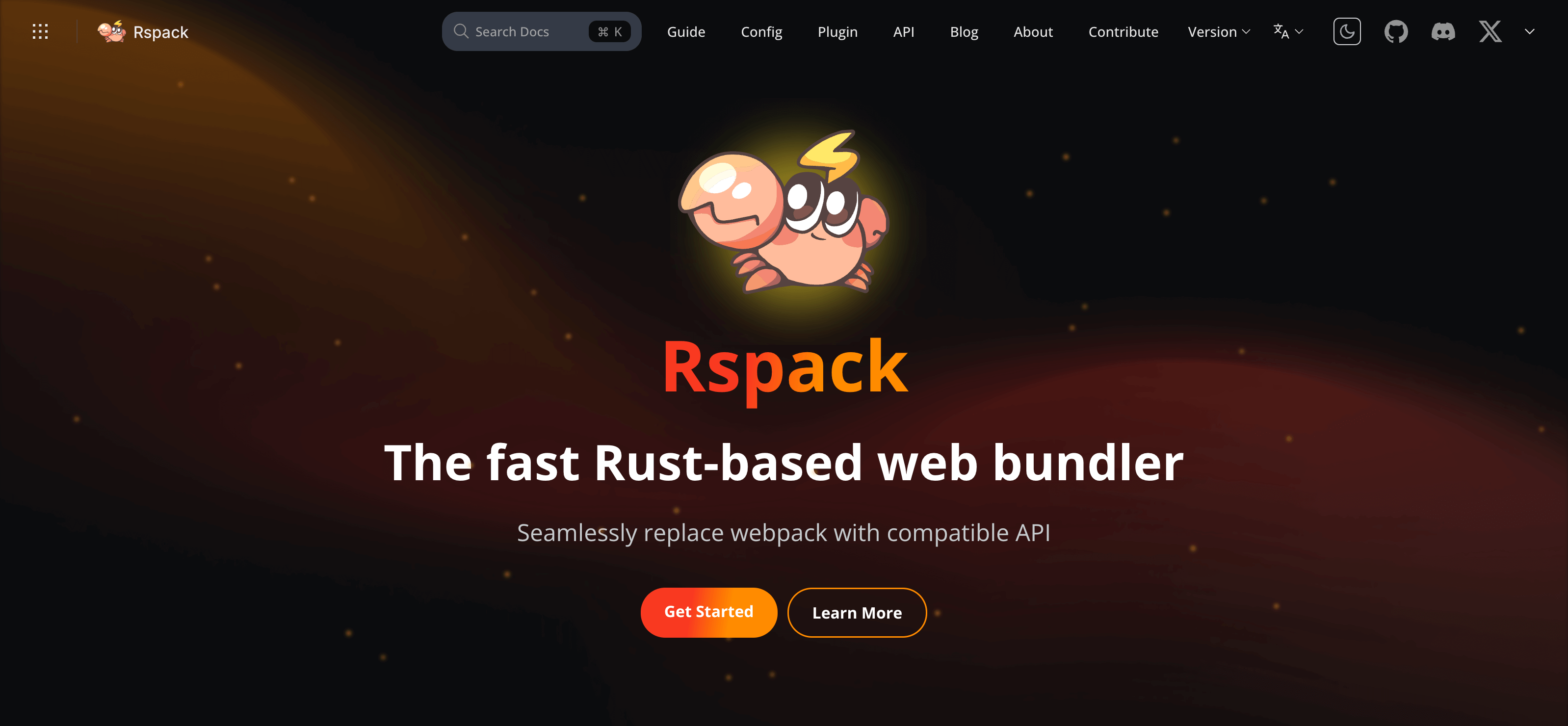
Rspack 1.0 还包含一个全新的文档首页,感谢设计师 Emily Jackson 和团队成员 Zack Jackson 为此付出的努力。

为什么是 Rspack
近两年,社区中涌现出多个基于 Rust 的 bundler,它们的性能表现都相当优异。Rspack 在确保卓越性能的同时,也在灵活度、兼容性等方面做到了社区领先。
Rspack 当前的目标是:
- 帮助现有的 webpack 项目渐进地迁移到高性能的 bundler 上,使构建性能不再成为项目迭代的瓶颈;
- Rspack 不仅仅适用于浏览器和 Node.js 这种我们熟悉的环境中,它的目标是覆盖所有运行 JavaScript 的场景,这意味着 Rspack 也可以很方便地支持 Deno、Electron、跨平台、小程序等一切 JavaScript 可以运行的环境。
- 我们发现在单一的工具上兼顾「灵活性」和「开箱即用」是非常困难的事情。因此,在开源 Rspack 之后,我们开发了一套完整的 Rstack 工具链,包含 Rsbuild、Rspress、Rsdoctor 和 Rslib,它们分别面向不同的使用场景。例如,为了解决 Rspack 配置复杂、上手成本高的问题,我们通过 Rsbuild 来提供开箱即用的开发体验。
Rstack

Rstack 是 "Rspack Stack" 的缩写,代表以 Rspack 为核心的一整套技术栈,包含以下工具:
- Rspack 专注于实现底层的高性能 bundler,兼顾性能和灵活的配置。
- Rsbuild 专注于构建 Web 应用,提供开箱即用的开发体验。
- Rslib 专注于构建 library,提供高质量的 ESM 和 CJS 产物。
- Rspress 专注于生成静态站点,支持 MDX 来搭建文档站和博客。
- Rsdoctor 专注于构建分析,帮助开发者解决构建相关的问题。
这些工具共同构成了 Rstack 技术栈。我们希望通过提供统一的 web 开发工具,为开发者和用户带来一流的体验。
兼容 webpack
Rspack 1.0 是对标 webpack v5 设计的,这帮助了大量使用 webpack 的项目平滑地迁移到 Rspack。在兼容 webpack 的同时,Rspack 1.0 也在拥抱现代 Web 标准、追求极致的构建性能:
- 对于 Web 标准,Rspack 持续在积极拥抱现代 Web 标准的演进,跟进最新的 TC39 和 Web 标准。例如, Rspack 已经支持了通过 new Worker() 引入 Web Worker、支持通过 Import Attributes 引入 JSON modules, 支持按照 CSS Module Scripts 规范引入 CSS 等。
- 对于性能,我们在 1.0 引入了许多的优化方式。例如,当 JavaScript 侧未使用某个 hook 时,Rust 侧就不会触发到 JavaScript 侧的相关通信;再比如,Rspack 对许多通信对象做了懒加载优化,即使通信的对象很大,如果 JavaScript 只消费其中的部分属性,Rspack 也只会传输被消费的数据,将 Rust 和 JavaScript 的通信开销降低到最低。此外,未来 Rspack 会考虑提供更加轻量的 hooks,以实现更加高效的 Rust 和 JavaScript 的通信。
在 Rspack 未来的 major 版本中,将基于 webpack API 进行演进,使其更符合现代 web 开发的需求。
如何使用 1.0
如果你正在使用 Rspack 0.7 或更早的版本,请留意 1.0 版本包含一些不兼容更新,为此我们准备了详细的文档来帮助升级,请参考:从 Rspack 0.x 迁移。
如果你还未使用过 Rspack,请参考 快速上手 来接入 Rspack,也欢迎为 Rspack GitHub 仓库 点亮一颗 Star 🌟。
下一步
Rspack 1.0 是一个全新的起点,在本次发布后,Rspack 团队将聚焦于以下目标:
- 开发 Rspack 1.x。 Rspack 将在 1.x 版本迭代 12~18 个月,并带来更多的新特性和改进。
- 发布 Rsbuild 1.0。 它基于 Rspack 1.0,并支持多环境构建。目前 Rsbuild 已发布 1.0 RC,预计在 9 月发布正式版。
- 发布 Rsdoctor 1.0。 该版本将改进对 Vue 项目的支持,并提供适用于 CI / CD 环境的报告模式。
- 开发 Rslib 0.x。 Rslib 是基于 Rsbuild 的 library 构建工具,详见 Rslib 仓库。
- 开发 Rspress 2.0。 它将基于 React 19 实现,并改进一些过去不合理的设计,详见 Rspress v2.0 planning。
下面是一些我们计划在 Rspack 1.x 支持的关键能力:
更快的 HMR
Rspack 目前能够满足大部分项目的性能诉求,但是仍然存在较大的性能优化空间。在开发环境,Rspack 内部的 make 阶段已经实现了接近常量级别的增量构建,在 seal 阶段仍然有一些计算会随着项目规模的增加而变慢。未来 Rspack 会对 seal 阶段的各个计算进行增量化改造,从而将 HMR 耗时控制在常量级别。
可移植的缓存
Rspack 缓存能力的演进路线,是依次实现 memory cache、persistent cache 和 portable cache。目前 Rspack 已经实现了 memory cache,它带来了出色的 HMR 性能。下一步,我们将在此基础上实现 persistent cache ,这将解决大型项目冷启动耗时较长的问题,功能上对齐 webpack。
在这之后,我们计划进一步实现 portable cache,这意味着 Rspack 的构建缓存不仅是持久化的,同时也可以被移植到任何不同的环境和机器,这将帮助团队更好地利用缓存,并为分布式构建奠定基础。
基于 TypeScript 的优化
目前 Rspack 在处理 TypeScript 模块时,会先通过 loader 将其转换为 JavaScript 再处理。这虽然提供了充足的灵活性,但是也阻碍了进一步的产物优化。 例如,开发者需要使用 enum 替代 const enum,但是 enum 本身难以进行常量优化,未来我们考虑重新将 TypeScript 作为 Rspack 的一等公民,充分利用 TypeScript 的静态信息,提供更高级的编译产物优化(如 基于 type 的 property renaming)。
稳定的 Rust API
目前,上层工具可以使用 JS API 来集成 Rspack,这提供了良好的扩展性。但是 Rust 和 JavaScript 存在通信开销,这在一定程度上限制了 Rspack 的性能。我们也提供了 SWC Wasm plugin 以支持扩展,但是 Wasm 的性能相比 native 语言仍然有一定差距,为了给上层工具提供更灵活的接入方式和更好的性能,我们计划开放 Rspack 的 Rust API 用于集成。
React Server Components 支持
在字节跳动内部,我们已经基于 Rspack 实验性地支持了 RSC(React Server Components),并在一个大型 web 项目中得到验证。未来 Rspack 将会为 RSC 提供一等公民的支持,提供更多的核心能力来帮助实现 RSC。例如,目前 Rspack 已经支持 layer 特性,能够在单次打包时构建出多种环境的产物。
改进 ESM 产物
ESM 是 JavaScript 模块的标准,目前,我们正在改进 Rspack 和 webpack 对 ESM 产物的支持,并实现基于 Rspack 的 library 构建工具—— Rslib。这将帮助开发者更好地使用 Rspack 来构建 npm 包,并享受 ESM 带来的静态分析能力和 tree shaking 支持。
致谢
Rspack 的发展离不开广大的社区贡献者和社区伙伴,这里特别要感谢:
- NX team 对于 Rspack 的信任,在 Rspack 开源初期就集成了 Rspack。
- Zack Chapple 和 Zephyr team 帮助 Rspack 进行项目推广。
- Unplugin team 积极地帮助 Rspack 进行集成,丰富了 Rspack 的插件生态。
- Brandon Dail 在 Discord 里使用了 Rspack,并帮助我们进行宣传。
- Kaffi Y 孜孜不倦地在 GitHub 和 Discord 里帮助用户、解答 Rspack 相关的问题。
- 所有参加字节跳动 Rspack Innovator project 的开发者,如 Dominus Kelvin,Yannik Peschke,Russell Canfield,Kyrylo 提供了早期的反馈和建议。
- 所有从 0.x 版本开始使用 Rspack 的企业和用户,他们宝贵的意见帮助了 Rspack 更好地进步。
在开源社区上,Rspack 获得了 2024 年度 Breakthrough of the Year 奖项,这对于 Rspack 团队是一个很大的鼓舞,感谢所有投票支持 Rspack 的开发者:

自 0.1 发布后,我们和社区的多个团队建立了深入的合作关系。例如:
- 在对齐 webpack 的过程中,我们和 webpack team 合作,优化 webpack 对于原生 CSS 和 ESM 产物的支持。在这个期间,Rspack 团队向 webpack 提交了超过 100 个 commits,再次感谢 Alexander Akait 给予的 review 意见。
- 我们也与 SWC 团队合作,贡献了 Preact Refresh SWC 插件,并修复了若干个 SWC 的 transform 和 minify 的 bug,感谢 kdy 给予的 review 意见。
- Rspack 积极拥抱 unplugin 的生态,完整支持了 unplugin API,感谢 sxzz 的 review 意见和 antfu 的非凡创造力。
同时我们也很欣喜地看到,Rspack 正在被应用或集成到更广泛的生态上,包括 Bazel、Storybook、Electron 等。
最后,再次感谢所有为 Rspack 生态贡献过的开发者 ❤️:

常见问题
发布 1.0 意味着什么?
1.0 的发布,意味着 Rspack 实现了 webpack 的核心功能,API 达到稳定。在未来 12~18 个月内,我们会保证 Rspack 1.x API 的稳定性,开发者可以放心地基于 Rspack API 开发上层的框架和工具。在 1.x 的迭代期间,我们仍然可能会发现一些 Rspack 不合理的设计,我们将通过 future flags 的方式,实现渐进式地升级。
什么时候发布 Rsbuild 1.0?
我们正在进行 Rsbuild 1.0 发布的准备工作,并计划于 9 月上旬正式发布。
在发布 Rspack 1.0 的同时,我们也已经发布了 Rsbuild 1.0 RC 版本,后续 Rsbuild 将不再引入不兼容更新。请参考 从 Rsbuild 0.x 迁移 升级到 Rsbuild 1.0 RC。
Rspack 遵循语义化版本吗?
Rspack 遵循语义化版本(semver),不会在 minor 或 patch release 中引入 public API 的不兼容变更,注意有以下一些特例:
如果你的项目对语义化版本有着严格的要求,可以将 Rspack 固定到 minor 版本。
实验性特性
Rspack 提供了一些实验性特性,这些特性可以通过 experiments 配置项使用。在 minor release 中,Rspack 可能对这些实验性特性的 public API 做一些调整,并在更新日志中对这些变动进行详细的说明。因此,如果你使用了实验性特性,请留意 minor 版本的更新日志。
SWC 相关特性
Rspack 基于 SWC 实现,而 SWC 目前处于 pre-1.0 阶段。为了及时地跟进 SWC 的修复和优化,我们会定期升级 SWC 版本,这可能会包含 SWC 的一些不兼容变更,或是导致低版本的 SWC Wasm 插件不可用。在这种情况下,如果 SWC 升级包含 breaking change,我们会发布 Rspack 的 minor 版本,并在更新日志中说明,;如果 SWC 升级不包含 breaking change,我们可能会发布在 Rspack 的 patch 或者 minor 版本。
TS 类型
在 minor 版本中,Rspack 导出的类型可能会发生变化,这是因为:
- TypeScript 自身不遵循 semver,它可能在 minor 版本引入一些不兼容变更,使得 Rspack 需要调整类型。
- Rspack 可能会利用一些高版本 TypeScript 引入的特性,对一些使用低版本 TypeScript 的项目造成影响。
修复兼容 webpack 的 bug
如果在 Rspack 之前版本中错误地实现了 webpack 的 API,那么我们可能在非 major 版本进行修复,并对齐 webpack API 的行为。

